Mit Web-Check Webseiten prüfen

Vor kurzem hatte ich wieder die Gelegenheit nach weiteren Tools zu schauen. Ich arbeite aktuell daran, automatisiert Informationen über eine angreifende IP zu sammeln. Diese Informationen sollen dann automatisiert meinem wazuh-Log hinzugefügt werden. Dabei bin ich über Web-Check gestolpert.
Das Projekt auf GitHub unter https://github.com/Lissy93/web-check ist ein Open-Source-Tool, das dazu dient, die Verfügbarkeit und den Status von Websites zu überwachen. Es bietet Funktionen wie die Überprüfung von URLs auf Erreichbarkeit, Antwortzeiten und mögliche Fehler. Das Tool ist besonders nützlich für Webmaster, Entwickler und alle, die sicherstellen möchten, dass ihre Online-Dienste jederzeit verfügbar sind.

Installation
Am einfachsten ist, wie so oft bei meinen Projekten, die Installation via docker compose.
Wie immer füge ich weitere Services einfach meiner bestehenden Konfiguration hinzu. Diese nutze ich ja grundsätzlich als Basis für weitere Services.


Dem Compose-File hänge ich also lediglich diesen Abschnitt an:
web-check:
container_name: web-check
image: lissy93/web-check
expose:
- 3000
depends_on:
- nginx-proxy-manager
restart: unless-stopped
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Berlin
- GOOGLE_CLOUD_API_KEY=AIzaSyBadsfhoiuhndofuhasdfh6R8
- REACT_APP_SHODAN_API_KEY=asdoiufhbiuhbdiufha9we8f7tg
labels:
- "com.centurylinklabs.watchtower.enable=true"
Dabei bedeuten die Zeilen folgendes:
Service-Name
web-check:
Der Name des Docker Compose-Services lautet web-check. Mit diesem Namen wird der Service in der Docker Compose-Umgebung identifiziert.
container_name
container_name: web-check
Der Container, der aus diesem Service erstellt wird, erhält den Namen web-check. Das sorgt dafür, dass der Container unabhängig vom zufällig generierten Standardnamen konsistent benannt wird.
image
image: lissy93/web-check
Der Container verwendet das Docker-Image lissy93/web-check, das aus einer öffentlichen oder privaten Docker-Registry heruntergeladen wird.
expose
expose:
- 3000
Das Schlüsselwort expose gibt an, dass der Container Port 3000 intern verfügbar macht. Anders als ports wird dieser Port nicht direkt auf den Host weitergeleitet, sondern nur anderen Docker-Containern zugänglich gemacht.
depends_on
depends_on:
- nginx-proxy-manager
Dieser Eintrag stellt sicher, dass der Service nginx-proxy-manager gestartet wird, bevor web-check initialisiert wird. Dies ist nützlich, wenn web-check auf den anderen Service angewiesen ist.
restart
restart: unless-stopped
Das Verhalten des Containers bei einem Fehler oder Neustart wird definiert:
- Der Container wird automatisch neugestartet, es sei denn, er wurde manuell gestoppt.
environment
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Berlin
- GOOGLE_CLOUD_API_KEY=oidsufhgn8734zoaidghbidsufhasndfjhsdfbogi
- REACT_APP_SHODAN_API_KEY=asfghsdfighoo3iuoiaedfgsdfiuhgoiudbzi7rzg
Hier werden Umgebungsvariablen für den Container definiert:
PUIDundPGID: Benutzer- und Gruppen-ID des Hosts, um Berechtigungen zu verwalten.TZ: Die Zeitzone (Europe/Berlin).GOOGLE_CLOUD_API_KEY: API-Schlüssel für Google Cloud-Dienste (für detailliertere Checks).REACT_APP_SHODAN_API_KEY: API-Schlüssel für den Shodan-Dienst (für detailliertere Checks).
labels
labels:
- "com.centurylinklabs.watchtower.enable=true"
Labels können für zusätzliche Metadaten oder die Interaktion mit anderen Tools verwendet werden. Hier wird ein Label hinzugefügt, um Watchtower zu aktivieren. Watchtower ist ein Tool, das Container-Updates überwacht und automatisch durchführt.
Webcheck im Internet freigeben
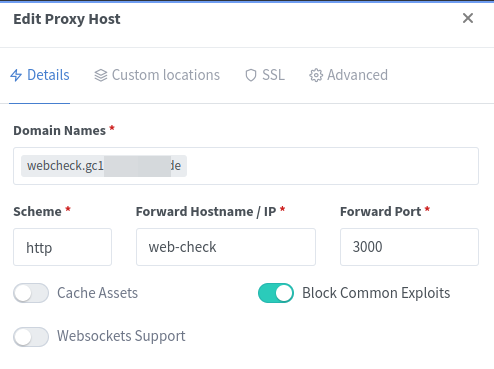
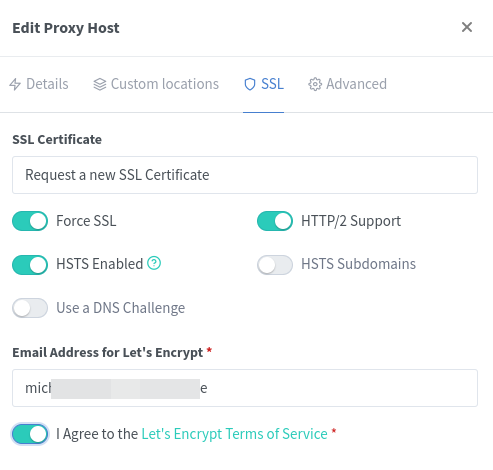
Damit ich diesen Dienst im Internet nutzen kann, trage ich ihn noch im Reverse Proxy ein. Wie immer nutze ich den nginx-proxy-manager:


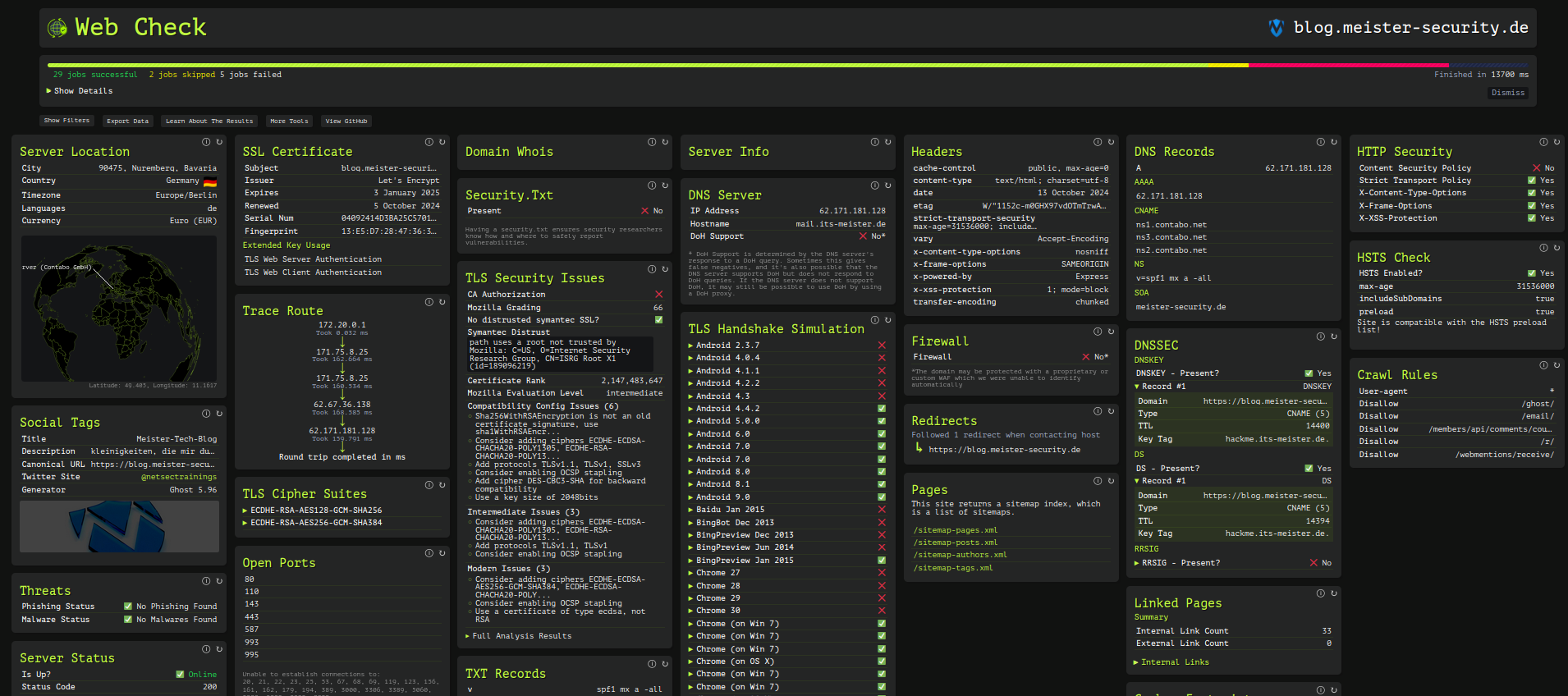
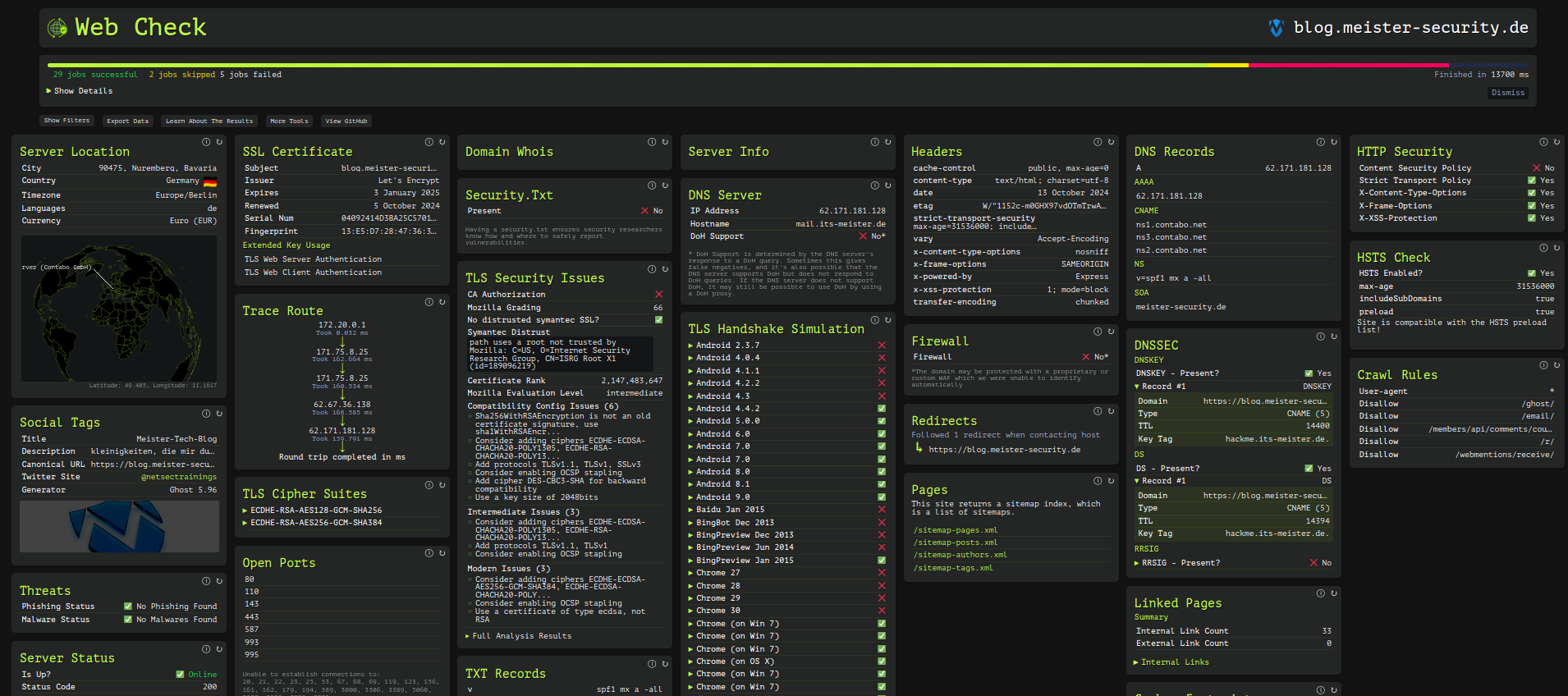
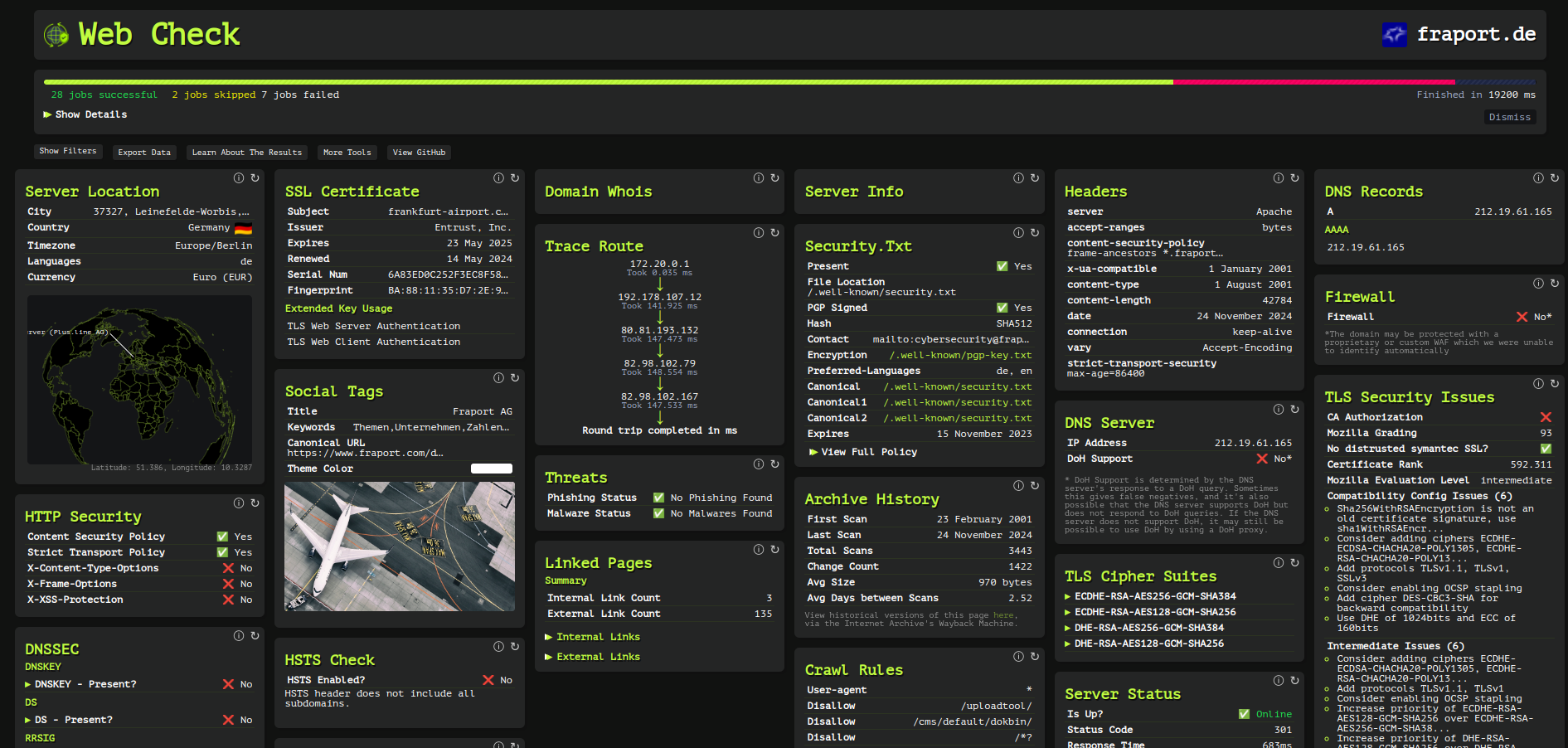
Und schon kann ich Details über Webseiten und deren Schwächen überprüfen. Dazu rufe ich einfach die eben eingerichtete Subdomain auf und gebe eine Webseite ein:

Auf den ersten Blick fällt einem die fehlende HSTS Konfiguration auf. Die HTTP-Security Options würde ich mir mal genauer anschauen...
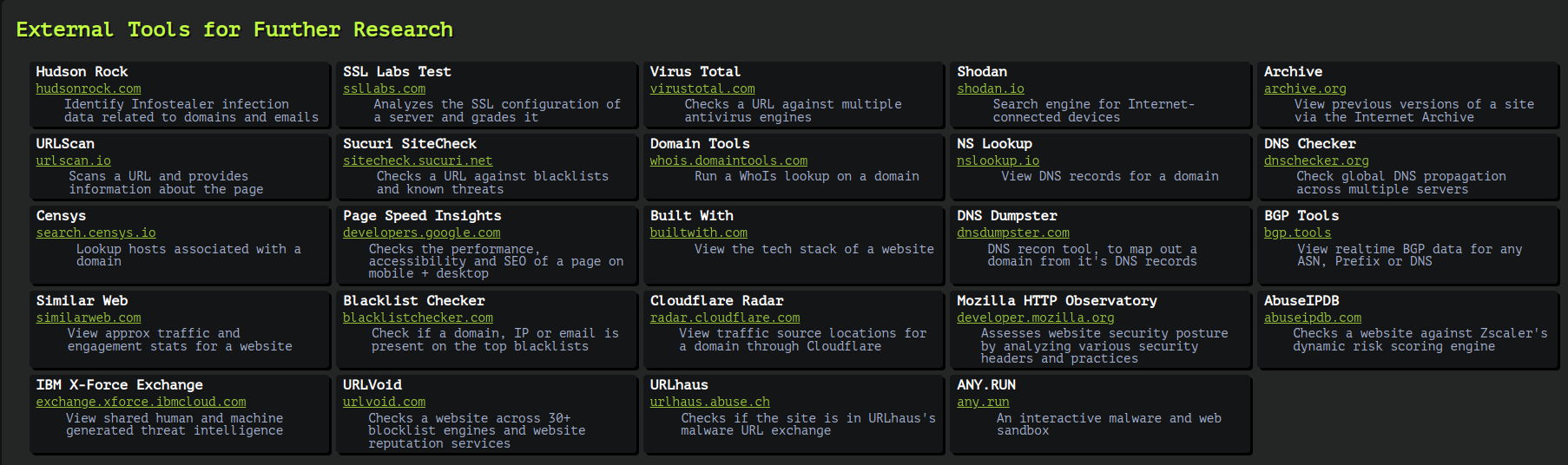
Doch webcheck bietet noch weitere Ideen, wie man diese Webseite tiefer untersuchen könnte:

Jede ist einen Blick Wert, doch hier nicht Bestandteil meiner Untersuchung.
Fazit
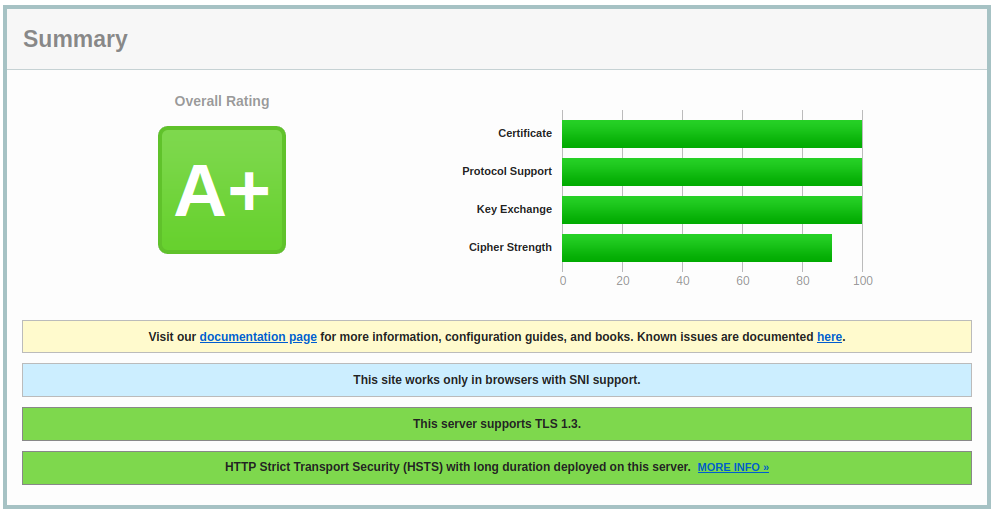
Um mal eben schnell zu schauen, wer wo welchen Webservice anbietet, und ob er den aktuellen Standards entspricht, ist webcheck eine sehr einfache Methode. Sie bietet etwas umfangreichere Informationen als ssllabs.


