Wie ich meine Blogs online stelle
Ghost-Blogging auf Internetserver mit Docker-Container. Einfache Installation, sicherer Betrieb.

In diesem Blog-Post werde ich beschreiben, wie Ghost, eine beliebte Blogging-Plattform, mithilfe von Docker-Compose auf einem Internetserver installiert werden kann und wie schnell damit ein Blog online gestellt werden kann. In meinem Beitrag über den sicheren Betrieb eines Webservers habe ich bereits das Fundament für einen modularen Aufbau von Webdiensten beschrieben.

Container hinzufügen
Das Hinzufügen der Ghost-Blogging-Plattform ist daher wieder besonders einfach. Wir fügen dem docker-compose.yml-File einen weiteren Abschnitt hinzu:
ghost:
image: ghost:alpine
container_name: ghost
depends_on:
- nginx-proxy-manager
- ghost_mysql
environment:
url: https://blog.meister-security.de
database__client: mysql
database__connection__host: ghost_mysql
database__connection__user: root
database__connection__password: giuzghgfasdofiuhb226
database__connection__database: ghost
volumes:
- ./ghost:/var/lib/ghost/content
restart: unless-stopped
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- web
- backend
ghost_mysql:
image: mysql:8
container_name: ghost_mysql
expose:
- 3306
environment:
MYSQL_DATABASE: ghost
MYSQL_ROOT_PASSWORD: giuzghgfasdofiuhb226
volumes:
- ./mysql:/var/lib/mysql
restart: unless-stopped
networks:
- backend
Ghost besteht aus zwei Komponenten:
- Ghost selbst
- Eine Datenbank
Damit ich diesen Dienst wieder über den nginx-proxy-manager mit gültigen https-Zertifikaten anbieten kann, habe ich ihn in das interne Netzwerk web gehängt. Und schließlich befinden sich sowohl Ghost als auch die Datenbank im Netzwerk backend, welches aus Sicherheitsgründen nicht aus den vorgelagerten Netzen erreichbar ist.
Die internen Netze hatten wir bereits angelegt. Aus Sicht des Compose-Files sind diese Netze also bereits vorhanden und somit external. Verwirrend - ich weiß. Ansonsten würden die Container ihre eigenen Netze anlegen und wären z.B. für einen Reverse-Proxy mangels Konnektivität nicht erreichbar.
Gut ist auch, dass die Ports 2368 und 3306 nicht ins Internet freigegeben werden, sondern nur im jeweiligen Docker-Netzwerk. Also die Datenbank läuft im backend und die Webservices im Netzwerk web, vor dem der Reverse-Proxy steht.
Ghost starten
In dem Verzeichnis, in dem sich die docker-compose.yml-Datei befindet, führen wir, wie schon bei den anderen Diensten, den folgenden Befehl aus, um Ghost zu starten:
docker-compose up -d ghostDie Datenbank wird automatisch mitgestartet, da wir Ghost mitgegeben haben, dass eine Abhängigkeit besteht.
Domain-Name im Reverse-Proxy hinzufügen
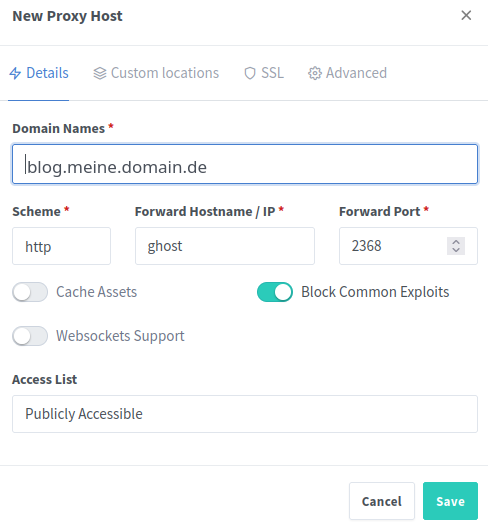
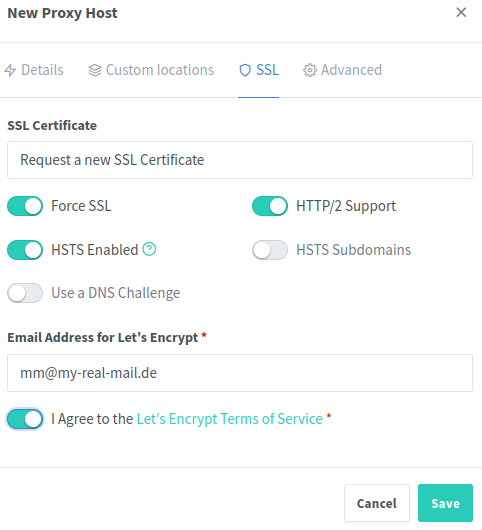
Wie schon bei den vorigen Services fügen wir im nginx-proxy-manager eine neue URL hinzu, unter der der Blog erreichbar sein soll.


Ich wähle blog.meine.domain.de und leite diese an ghost auf Port 2368 weiter. Nachdem nginx-proxy-manager die Zertifikate abgerufen hat, ist ghost online.
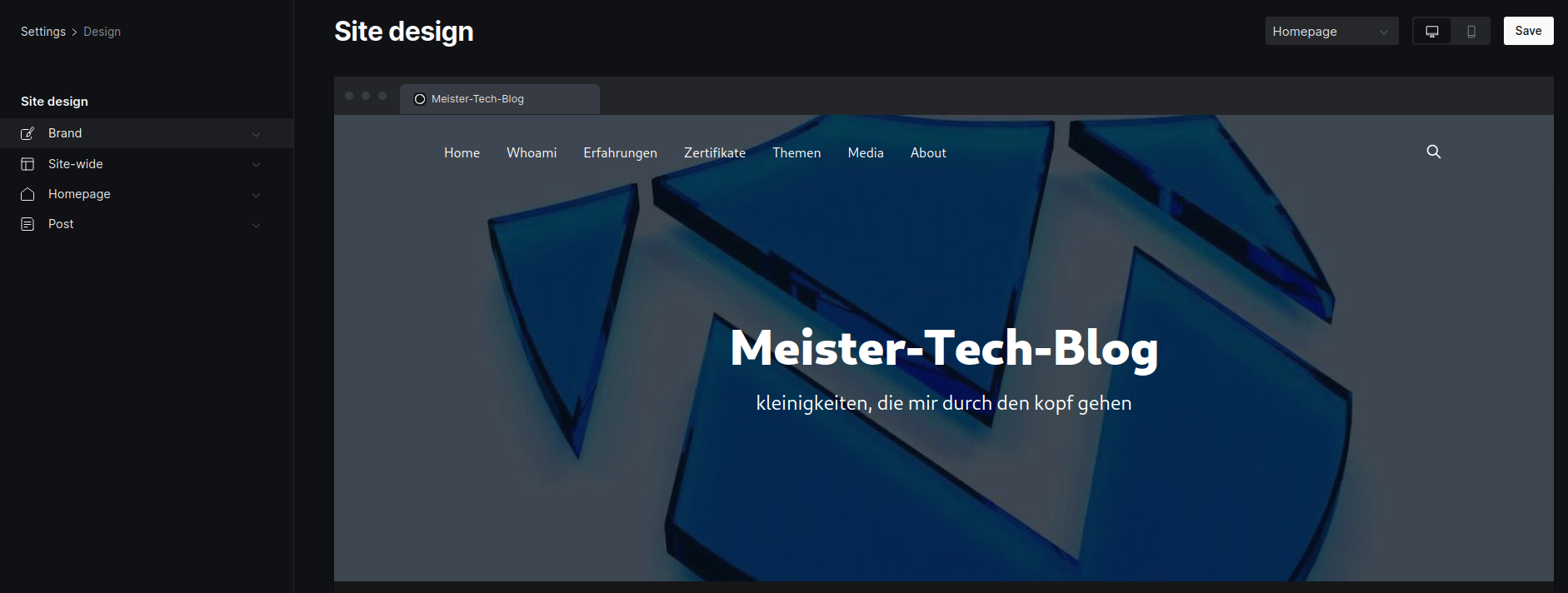
Die Grundkonfiguration
Nachdem man nun die Webseite von Ghost aufgerufen hat ( /ghost/ anhängen nicht vergessen!), kann man das Aussehen anpassen:

Eine oft übersehene Option ist Code injection. Eine tolle Ergänzung ist dabei Syntax-Highlighting. Dazu macht man folgende Anpassungen.
Site Header:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/themes/prism-tomorrow.min.css" integrity="sha512-vswe+cgvic/XBoF1OcM/TeJ2FW0OofqAVdCZiEYkd6dwGXthvkSFWOoGGJgS2CW70VK5dQM5Oh+7ne47s74VTg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<style>
pre[class*="language-"] {
font-size: 0.75em;
}
</style>Site Footer:
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/components/prism-core.min.js" integrity="sha512-9khQRAUBYEJDCDVP2yw3LRUQvjJ0Pjx0EShmaQjcHa6AXiOv6qHQu9lCAIR8O+/D8FtaCoJ2c0Tf9Xo7hYH01Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Um nun Quelltexte optisch ansprechend zu veröffentlichen, schreibt man einfach
```bash
oder
```yml
oder
```pythonSobald man Return drückt, landet man in einem Code Editor und kann den Sourcecode eingeben. Jetzt, da Ghost einsatzbereit ist, können wir einen Post erstellen.
Post hinzufügen
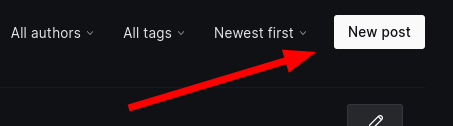
Um einen neuen Post zu schreiben, klicken wir auf New post:

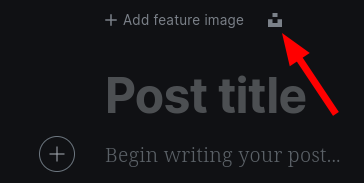
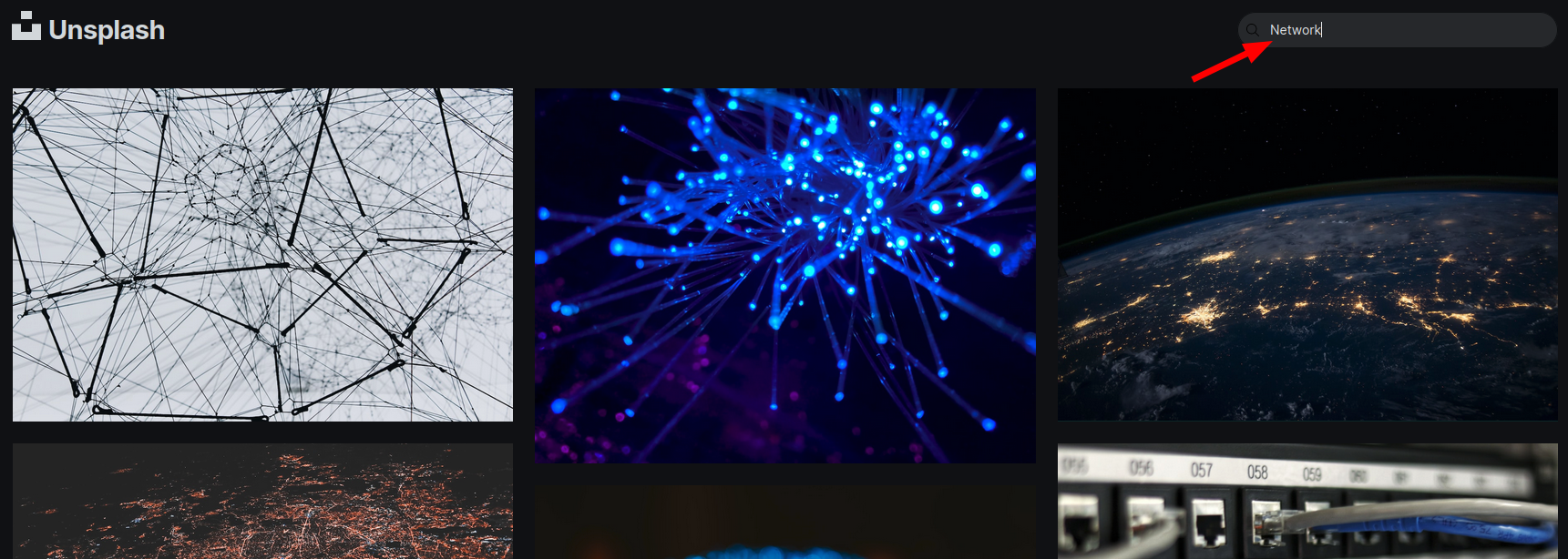
Hinter dem Icon rechts neben Add feature image verbirgt sich Unsplash, eine Copyrightfreie Bildersammlung. So lassen sich leicht thematisch passende Bilder hinzufügen:


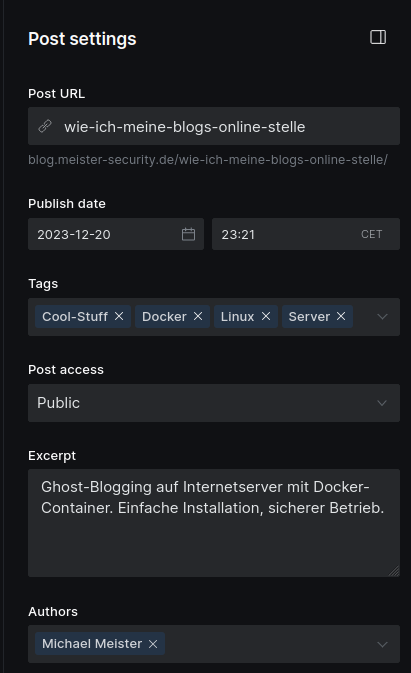
Und los geht´s. Man kann seinen Gedanken freien Lauf lassen. Es lassen sich auch viele verschiedene Objekt-Typen integrieren. Jetzt nurnoch auf Publish drücken, und schon ist der Post online:

Die Veröffentlichungen lassen sich so auch planen. Falls man im Urlaub ist, werden so auch vorbereitete Posts online gestellt.

Fazit
Da wir von Anfang an unseren Server modular und strukturiert aufgesetzt haben, ist es nun besonders leicht, weitere Dienste anzubieten. Letztlich haben wir ja nur das docker-compose.yml-File erweitert und eine URL dafür definiert. Das Erstellen von Blogs wurde dadurch zum Kinderspiel. So kann man sich stets auf die eigentliche Aufgabe konzentrieren, denn die Administration/Updates erledigt sich ja fast von selbst...

