Schneller Überblick über die eigenen Services
Homer ist ein leichtgewichtiges Open-Source-Dashboard mit Docker-Unterstützung für zentrales Bookmark-Management.

Beide, Homer und Dashy, sind Open-Source-Dashboard-Plattformen, die in Docker-Containern bereitgestellt werden können. Mir reicht Homer aus, da ich lediglich meine Bookmarks zentral pflegen möchte, um sie mir überall zur Verfügung zu stellen. Zum Beispiel am Arbeitsplatz, wo der Arbeitgeber vielleicht sehr restricktiv mit den Freiheitswünschen seiner Mitarbeiter umgeht.
Homer
Homer ist ein einfaches, leichtgewichtiges Open-Source-Dashboard-System, das entwickelt wurde, um Links, Verknüpfungen und Informationen auf eine übersichtliche und ansprechende Weise anzuzeigen. Es ermöglicht Benutzern, personalisierte Dashboards zu erstellen, um schnell auf ihre bevorzugten Ressourcen und Dienste zuzugreifen. Hier sind einige der Hauptmerkmale von Homer:
- Modularer Aufbau: Homer ist modular aufgebaut, was bedeutet, dass Benutzer verschiedene Abschnitte oder Kategorien erstellen können, um ihre Links zu organisieren. Jeder Abschnitt kann benutzerdefinierte Links und Icons enthalten.
- Benutzerfreundlichkeit: Die Benutzeroberfläche von Homer ist einfach und benutzerfreundlich gestaltet. Das Hinzufügen, Entfernen und Bearbeiten von Links ist unkompliziert und erfordert keine umfangreiche Konfiguration.
- Anpassbarkeit: Homer erlaubt Benutzern, Icons für ihre Links auszuwählen und ermöglicht somit eine visuelle Anpassung. Es gibt auch die Möglichkeit, benutzerdefinierte CSS-Stile hinzuzufügen, um das Aussehen des Dashboards weiter anzupassen.
- Docker-Unterstützung: Homer kann einfach in einem Docker-Container bereitgestellt werden. Dies erleichtert die Installation und Integration in bestehende Container-Orchestrierungssysteme oder Docker-Infrastrukturen.
- Klein und leichtgewichtig: Homer ist darauf ausgerichtet, schlank und ressourcenschonend zu sein. Dies macht es besonders geeignet für den Einsatz in Umgebungen, in denen einfache Dashboards ohne umfangreiche Funktionen bevorzugt werden.
- Aktive Gemeinschaft: Homer hat eine aktive Open-Source-Gemeinschaft, die kontinuierlich an der Verbesserung und Weiterentwicklung der Plattform arbeitet. Dies bedeutet regelmäßige Updates und mögliche Erweiterungen durch die Community.
Um Homer zu verwenden, müssen Sie es entweder lokal installieren oder in einem Docker-Container bereitstellen. Nach der Installation können Sie Ihr persönliches Dashboard gestalten, indem Sie Links zu Ihren bevorzugten Websites, Anwendungen oder Diensten hinzufügen.
Hier ist ein Beispiel, wie wir es leicht als weiteres Modul zu unseren Docker-Containern im Web hinzufügen können. Dazu editieren wir lediglich das docker-compose.yml-File im Ordner /var/docker/web/:
homer:
image: b4bz/homer:latest
container_name: homer
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Berlin
volumes:
- "./homer/assets/:/www/assets"
restart: unless-stopped
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- web
Erklärung der verschiedenen Abschnitte des Compose-Files:
Service-Definition (homer):homer: Dies ist der Name des Docker-Dienstes (Service), der erstellt wird.
Image-Definition:image: b4bz/homer:latest: Gibt das Docker-Image an, das für die Bereitstellung des Containers verwendet wird. In diesem Fall wird das Image mit dem Tag "latest" von "b4bz/homer" verwendet.
Container-Name:container_name: homer: Setzt den Namen des Containers auf "homer".
Umgebungsvariablen (Environment):
PUID=1000: Legt die Benutzer-ID für den in diesem Container ausgeführten Prozess fest.PGID=1000: Legt die Gruppen-ID für den in diesem Container ausgeführten Prozess fest.TZ=Europe/Berlin: Setzt die Zeitzone für den Container auf "Europe/Berlin".
Volumes:./homer/assets/:/www/assets: Verbindet das lokale Verzeichnis "./homer/assets/" mit dem Verzeichnis "/www/assets" im Container. Dies ermöglicht einen persistenten Datenaustausch zwischen dem Host und dem Container.
Neustartverhalten (Restart):restart: unless-stopped: Legt fest, dass der Container automatisch neu gestartet wird, es sei denn, der Benutzer hat ihn explizit angehalten.
Labels:- "com.centurylinklabs.watchtower.enable=true": Dieses Label wird von Watchtower verwendet, um automatische Aktualisierungen des Containers zu ermöglichen.
Netzwerke (Networks):- web: Weist den Container dem Netzwerk mit dem Namen "web" zu, da wir es über den Reverse-Proxy per https im Internet anbieten wollen.
Inbetriebnahme
Mit docker-compose up -d nehmen wir es in Betrieb und fügen es in unserem nginx-proxy-manager mit einer URL per https hinzu. Homer läuft intern auf Port 8080 ;-)
Dashboard definieren
Mit dem Start des Containers ist der Unterordner homer/assets entstanden. Darin findet sich die Datei config.yml. Die Beispiele lassen sich leicht an eigene Gegebenheiten anpassen:
links:
- name: "SearchEngine"
icon: "fab fa-firefox-browser"
url: "https://www.startpage.com/"
target: "_SearchEngine"
- name: "Futuretools"
icon: "fas fa-brain"
url: "https://www.futuretools.io/?tags-vq3k=matts-picks&pricing-model=free"
target: "_Futuretools"
- name: "ChatGPT"
icon: "fas fa-brain"
url: "https://chat.openai.com/"
target: "_ChatGPT"
...
services:
- name: "Servers"
icon: "fas fa-server"
items:
- name: "TrueNAS-Server"
icon: "fas fa-cloud"
subtitle: "8C 64G"
tag: "On Prem"
keywords: "truenas"
url: "https://truenas"
target: "_TrueNAS-Server"
- name: "Proxmox"
icon: "fas fa-cloud"
subtitle: "4C 8G"
tag: "On Prem"
keywords: "proxmox"
url: "https://proxmox:8006/"
target: "_Proxmox"
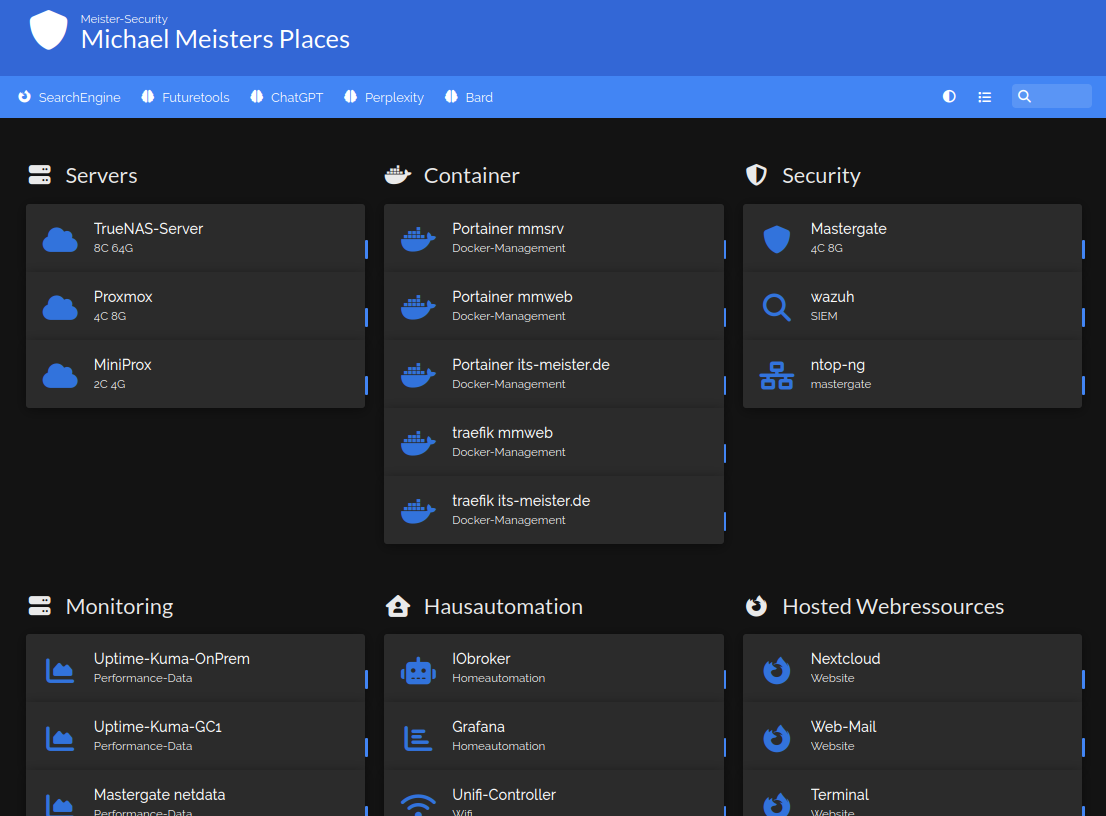
...Daraus entsteht dann ein rech ansehnliches Dashboard:

Manche Links lassen sich natürlich nur zuhause aufrufen. Aber meine Sammlung zur Analyse von Security-Incidents weiter unten finde ich leicht, da Homer eine eingebaute Suche mitbringt.
Fazit
Ich würde mir manchmal mehr Features, wie bei Dashy, wünschen. Homer lässt sich jedoch so leicht konfigurieren und in die eigenen Webdienste integrieren, dass ich wohl noch eine ganze Weile bei Homer bleiben werde.
