Neues Dashboard
Ein Dashboard mit Statusanzeigen und Verfügbarkeitsprüfungen...

Ja: Übersicht ist wichtig. Ich hatte bereits über mein persönliches Dashboard geschrieben. Inzwischen mag ich es aber doch etwas moderner.
Auch die Tatsache, dass man bereits in die Übersicht einbetten kann, ob ein Dienst erreichbar ist, und mit welcher Latenz, ist ein großer Vorteil gegenüber dem früheren Homer-Dashboard.

Wenn man auf der Tastatur beginnt ein Stichwort zu tippen, erscheint ein Dialog mit möglichen Treffern im Dashboard und ein Verweis auf eine Suche im Internet. Alles sehr angenehme Hilfsmittel. Daher probiere ich, ob ich mit homepage besser klar komme.

Wie immer lässt es sich leicht in die vorbereitete Umgebung einbetten. Es hinter einem persönlichen Benutznamen/Passwort zu verbergen, ist dabei sicherlich eine gute Idee. Und so sieht meine Containerdefinition aus:
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage
expose:
- 3000
volumes:
- ./homepage:/app/config # Make sure your local config directory exists
# - /var/run/docker.sock:/var/run/docker.sock # (optional) For docker integrations, see alternative methods
depends_on:
- nginx-proxy-manager
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Berlin
restart: unless-stopped
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- web
Die Konfigurationsabschnitte bewirken dabei folgendes:
image:
ghcr.io/gethomepage/homepage:latest: Der Container basiert auf dem Docker-Image "ghcr.io/gethomepage/homepage:latest".
container_name:
- Der Name des Containers ist "homepage". So kann er dann auch im Reverse-Proxy eingetragen werden.
expose:
- Der Container wird auf dem Port 3000 zum Reverse-Proxy freigegeben.
volumes:
- Der lokale Pfad
./homepagewird im Container unter/app/configgemountet. Das bedeutet, dass Daten zwischen dem lokalen Dateisystem und dem Container ausgetauscht werden können. Hier wird wahrscheinlich die Konfiguration für die Anwendung in./homepageauf dem Host-System erwartet.
depends_on:
- Der Start des Containers ist abhängig von einem anderen Service mit dem Namen "nginx-proxy-manager". Das bedeutet, dass der "homepage"-Container erst gestartet wird, nachdem der "nginx-proxy-manager"-Container gestartet wurde.
environment:
- Hier werden Umgebungsvariablen für den Container definiert:
PUID=1000: User ID, unter der der Prozess innerhalb des Containers laufen soll.PGID=1000: Group ID, unter der der Prozess innerhalb des Containers laufen soll.TZ=Europe/Berlin: Zeitzone, die im Container verwendet werden soll.
restart:
- Der Container wird automatisch neu gestartet, es sei denn, er wurde manuell gestoppt.
labels:
- Ein Label wird gesetzt, um die automatische Aktualisierung des Containers durch "watchtower" zu aktivieren. "Watchtower" ist ein Tool, das Docker-Container überwacht und automatisch aktualisiert, wenn neue Images verfügbar sind.
networks:
- Der Container wird dem Docker-Netzwerk mit dem Namen "web" hinzugefügt, welches direkt hinter dem Reverse-Proxy liegt.
Erster Start
Nach dem ersten Start mittels docker-compose up -d homepage kann man im nginx-proxy-manager wieder ein Hostname vergeben. Als nächstes leitet man den Traffic zu homepage auf den Port 3000 weiter.
Sicherheitsgedanken
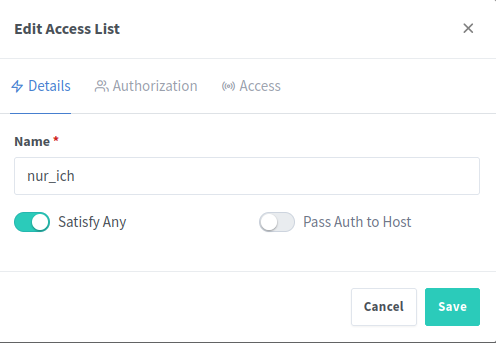
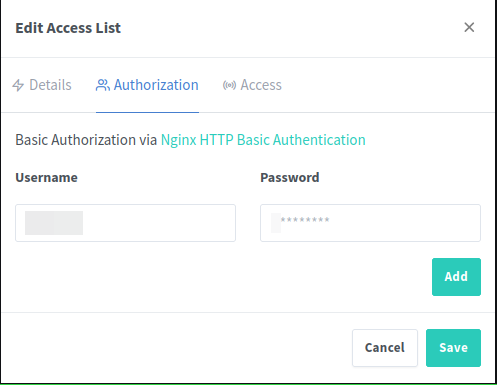
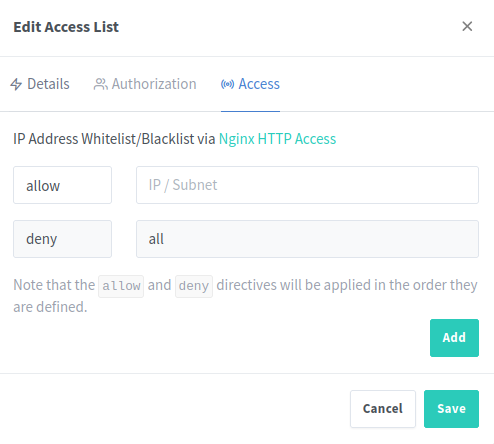
Da dieses Dashboard aus dem Internet erreichbar sein wird, sollte man es nicht jedem zugänglich machen. Ich habe dazu eine Access-List definiert, die es nur mir gestattet die Seite aufzurufen:



Diese Liste wird dann dem Proxy-Host hinzugeordnet.
Konfiguration
Nach dem Start ist im Ordner unseres docker-compose.yml-Files ein neuer Ordner entstanden, entsprechend unserer Angaben. Unter ./homepage/ befinden sich nun neue Configfiles, die wir, wie auf der Herstellerseite beschrieben, anpassen werden.
Settings
In der Datei settings.yaml werden die globalen Einstellungen verwaltet. Ich habe sie für mich wie folgt ausgefüllt:
---
# For configuration options and examples, please see:
# https://gethomepage.dev/latest/configs/settings
title: Dashboard Meister-Security
theme: dark # <----- add this line
color: slate # <----- add this line
favicon: https://meine-domain-für-globale-inhalte/include/mini-logo.png
fiveColumns: true
useEqualHeights: true
language: de
hideVersion: true
background:
image: https://meine-domain-für-globale-inhalte/include/logo.jpg
blur: md # sm, "", md, xl... see https://tailwindcss.com/docs/backdrop-blur
saturate: 50 # 0, 50, 100... see https://tailwindcss.com/docs/backdrop-saturate
brightness: 75 # 0, 50, 75... see https://tailwindcss.com/docs/backdrop-brightness
opacity: 30 # 0-100
quicklaunch:
searchDescriptions: true
hideInternetSearch: true
hideVisitURL: true
Das ist ein guter Start. Man kann hier auch noch ein paar globale Einstellungen hinterlegen, wie z.B. seinen API-Key für Openweather etc...
Widget-Leiste im Dashboard
Die oberste Zeile im Dashboard wird in der Datei widgets.yaml konfiguriert. Sie besteht bei mir aus vier Elementen:

- Ressourcen
- Suchleiste
- Wetter
- Uhrzeit
Das führt zu folgendem Inhalt:
---
# For configuration options and examples, please see:
# https://gethomepage.dev/latest/configs/service-widgets
- resources:
cpu: true
memory: true
disk: /
uptime: true
- search:
provider: google # <--- updated with google
target: _blank
- openweathermap:
label: DeinOrt #optional
latitude: Latitude aus GoogleMaps
longitude: Longitude aus GoogleMaps
units: metric # or imperial
provider: openweathermap
apiKey: 69827346b987b2deinapikeyhalt!!! # required only if not using provider, this reveals api key in requests - so put it in the settings.yaml
cache: 30 # Time in minutes to cache API responses, to stay within limits
- datetime:
text_size: x1
locale: de
format:
dateStyle: short
timeStyle: long
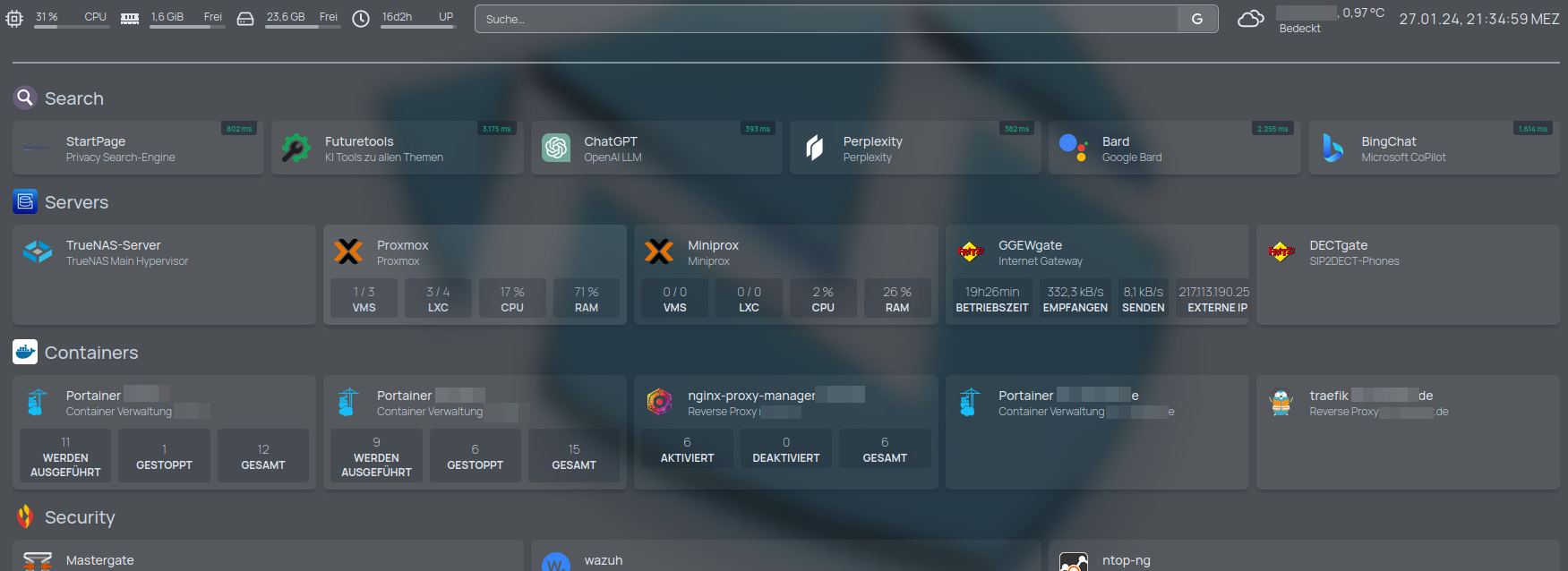
Services
Der nächste Abschnitt ist wohl der interessanteste. Denn hier werden nicht einfach nur Lesezeichen verwaltet. Vielmehr kann man auch gleich per Ping prüfen lassen, wie schnell ein Server antwortet. Auch ein Testabruf der Webseite ist im Hintergrund möglich und kann in das Dashboard eingebaut werden. Er ist als kleiner Zahlenwert oben rechts in der entsprechenden Service-Kachel zu sehen.
Aber auch Systemzustände lassen sich im Hintergrund abfragen. So kann man schon in der Übersicht erkennen, wieviele Instanzen auf einem Proxmox-Server aktiv sind. Oder wieviele Container in einem LXC-Container laufen. Auch eine Anzeige, wieviele Benutzer in einem WLAN aktuell angemeldet sind, oder welche Bandbreite eine Fritzbox aktuell nutzt, ist möglich...
All diese Informationen können in der Datei services.yaml konfiguriert werden, um z.B. dieses Dashboard zu erzeugen:

Die zugehörige services.yaml sieht bei mir so aus:
---
# For configuration options and examples, please see:
# https://gethomepage.dev/latest/configs/services
# Hostnamen und IPs sind natürlich fiktiv :-)
- Search:
- StartPage:
icon: startpage.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: https://www.startpage.com/
siteMonitor: https://www.startpage.com/
target: _blank
description: Privacy Search-Engine
- Futuretools:
icon: it-tools.png # icons found here https://github.com/walkxcode/dashboard-icons
href: https://www.futuretools.io/?tags-vq3k=matts-picks&pricing-model=free
siteMonitor: https://www.futuretools.io/?tags-vq3k=matts-picks&pricing-model=free
target: _blank
description: KI Tools zu allen Themen
- ChatGPT:
icon: chatgpt.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: https://chat.openai.com/
siteMonitor: https://chat.openai.com/
target: _blank
description: OpenAI LLM
- Perplexity:
icon: twingate-light.png # icons found here https://github.com/walkxcode/dashboard-icons
href: https://www.perplexity.ai/
siteMonitor: https://www.perplexity.ai/
target: _blank
description: Perplexity
- Bard:
icon: google-assistant.png # icons found here https://github.com/walkxcode/dashboard-icons
href: https://bard.google.com/
siteMonitor: https://bard.google.com/
target: _blank
description: Google Bard
- BingChat:
icon: bing.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: https://www.bing.com/chat
siteMonitor: https://www.bing.com/chat
target: _blank
description: Microsoft CoPilot
- Servers:
- TrueNAS-Server:
icon: truenas.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: https://truenasserver
# siteMonitor: https://truenasserver
target: _blank
description: TrueNAS Main Hypervisor
# widget:
# type: truenas
# url: https://truenasserver
# # key: 1-aT9u67vV7SvY92zdhoiuh$!!!jk7t0s7YPivs4lX41nE2SeYj
# username: api
# password: gohome
- Proxmox:
icon: proxmox.png # icons found here https://github.com/walkxcode/dashboard-icons
href: https://proximoxi:8006/
# siteMonitor: https://proximoxi
target: _blank
description: Proxmox
widget:
type: proxmox
url: https://proximoxi:8006
username: api@pam!homepage
password: e2dvas0-4d73-98af-8zzater0e0731
- Miniprox:
icon: proxmox.png # icons found here https://github.com/walkxcode/dashboard-icons
href: https://miniproxi:8006/
# siteMonitor: https://miniproxi
target: _blank
description: Miniprox
widget:
type: proxmox
url: https://miniproxi:8006
username: api@pam!homepage
password: 2e57rtas-1gb7-416r-a82s-5e3237fggg835
- GGEWgate:
icon: avmfritzbox.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: http://192.376.564.1/
# siteMonitor: https://whattef
target: _blank
description: Internet Gateway
widget:
type: fritzbox
fields: ["uptime", "down", "up", "externalIPAddress"]
url: http://192.376.564.1
- DECTgate:
icon: avmfritzbox.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: http://192.376.564.253/
# siteMonitor: https://wheeee
target: _blank
description: SIP2DECT-Phones
# widget:
# type: fritzbox
# fields: ["connectionStatus", "uptime"]
# url: http://192.376.564.253
- Containers:
- Portainer mainserver:
icon: portainer.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: http://mainserver:9999/
# siteMonitor: http://192.376.1.2:9999
target: _blank
description: Container Verwaltung mainserver
widget:
type: portainer
url: http://192.376.1.2:9999
env: 1
key: ptr_3IzD8iJMNwWnWrjmjDehUcrnstkU8R+MNU9QDlTj5DI=
- Portainer mainweb:
icon: portainer.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: http://mainweb:9000/
# siteMonitor: http://mainweb:9000/
target: _blank
description: Container Verwaltung mainweb
widget:
type: portainer
url: http://192.376.2.80:9000
env: 1
key: ptr_uleMwv3thQ3DI5Xdl7JB+glp5zmPbbr73XOm6Qc20eM=
- Portainer mywebsite.de:
icon: portainer.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: http://localhost:9000/
# siteMonitor: http://localhost:9000/
description: Container Verwaltung mywebsite.de
- nginx-proxy-manager mainweb:
icon: nginx-proxy-manager.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: http://mainweb:8081/
# siteMonitor: http://mainweb:8081/
description: Reverse Proxy mainweb
- traefik mywebsite.de:
icon: traefik.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: http://localhost:8888/dashboard/#/http/routers
# siteMonitor: http://localhost:8888/dashboard/#/http/routers
description: Reverse Proxy mywebsite.de
- Security:
- Mastergate:
icon: opnsense.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: https://thefirewall/
# siteMonitor: https://thefirewall/
target: _blank
description: OPNsense VM auf Truenas
# widget:
# type: opnsense
# url: https://192.376.1.254
# fields: ["uptime", "down", "up", "externalIPAddress"]
# uasername: 2UlqVIKndlJktpRCLio6M+SFOXXrY2qYS9HN9fWHP+o+jOnRwGZJ5rad61xtCSJ/hk6Fkphtash46NeI
# password: YbujZ34XsQKAxpbYjAuGaeUgw9x7gtUWeHJGK4RBMY7JQYcFis/jm0Ugu+8yBEpQMlpumABE7yKsTMiE
- wazuh:
icon: wazuh.svg # icons found here https://github.com/walkxcode/dashboard-icons
href: https://mainserver/
# siteMonitor: https://mainserver/
target: _blank
description: SIEM auf mainserver
- ntop-ng:
icon: ntopng.png # icons found here https://github.com/walkxcode/dashboard-icons
href: https://thefirewall:3000/
# siteMonitor: https://thefirewall:3000/
target: _blank
description: Network Monitoring auf Mastergate
...
Das ist bei mir natürlich insgesamt viel länger, da ich automatisiert auch alle meine Bookmarks integriert habe. So habe ich auch meine Lesezeichen immer dabei, selbst wenn ich an einem fremden Rechner arbeiten muss.
Fazit
Von allen inzwischen getesteten Dashboards gefällt mir homepage am besten. Besonders die Hintergrundinformationen sind sehr nützlich. Insgesamt ist dies eine ästhetische Darstellung der Verknüpfungen und Zustände in einer umfassenden Webseite.

